Shipping Knowt's first app and doubling student mobile study durations
2023 | Sole Product Designer working with CEO, CTO
Knowt is an AI powered study platform that gives students the ability to write notes, create and study flashcard sets, and more. Prior to this release, Knowt only existed as a browser based application. Our data and the market showed that students needed a seamless mobile study experience.
Shipping Knowt's first app and doubling student mobile study durations
2023 | Sole Product Designer working with CEO, CTO
Knowt is an AI powered study platform that gives students the ability to write notes, create and study flashcard sets, and more. Prior to this release, Knowt only existed as a browser based application. Our data and the market showed that students needed a seamless mobile study experience.
Impact at a glance
The app saw 120k+ installs within the first 6 months of launch and has a 4.4 in the App Store. It gave us a new channel to monetize with ads (projected monthly revenue of 10k). For students, average study session duration on mobile more than doubled.
Impact at a glance
The app saw 120k+ installs within the first 6 months of launch and has a 4.4 in the App Store. It gave us a new channel to monetize with ads (projected monthly revenue of 10k). For students, average study session duration on mobile more than doubled.



Why a mobile app?
Why a mobile app?
We had a responsive website already. Why invest resources in building a mobile app anyways?
We had a responsive website already. Why invest resources in building a mobile app anyways?
Our existing data showed that a significant portion of mobile users on web were there to use learn mode on a flashcard set. But... bounce rates were high, and session durations were short.
Our existing data showed that a significant portion of mobile users on web were there to use learn mode on a flashcard set. But... bounce rates were high, and session durations were short.
Our mobile first marketing approach: Knowt’s marketing is done primarily on mobile first social media platforms (Tiktok and Instagram), but the responsive mobile experience on web was lacking.
Our mobile first marketing approach: Knowt’s marketing is done primarily on mobile first social media platforms (Tiktok and Instagram), but the responsive mobile experience on web was lacking.
Our competition paywalling: Basic study features were no longer available to mobile users. Demand for a free study app was high, and the timing was perfect.
Our competition paywalling: Basic study features were no longer available to mobile users. Demand for a free study app was high, and the timing was perfect.
The web experience
The web experience
The web experience
Research, the scrappy way
Research, the scrappy way
Startups move fast, and we didn't have the time to speak to our existing web users. To better inform my design decisions, this is what I did instead:
Startups move fast, and we didn't have the time to speak to our existing web users. To better inform my design decisions, this is what I did instead:
Interviewed our C-suite to see what they valued. They wanted the initial version of the app to serve users already on the web platform, who cared primarily about creating and studying flashcards.
Interviewed our C-suite to see what they valued. They wanted the initial version of the app to serve users already on the web platform, who cared primarily about creating and studying flashcards.
Looked at analytics from mobile users. Like our C-suite predicted, I found that the vast majority of users on mobile were there to study flashcards.
Looked at analytics from mobile users. Like our C-suite predicted, I found that the vast majority of users on mobile were there to study flashcards.
Tons of competitive analysis. Study apps already exist; what do they prioritize on mobile versus web?
Tons of competitive analysis. Study apps already exist; what do they prioritize on mobile versus web?
Our top priority: Enable mobile users to study flashcards with ease.
Our top priority: Enable mobile users to study flashcards with ease.
Our top priority: Enable mobile users to study flashcards with ease.

Information architecture for the app

Information architecture for the app

Information architecture for the app
With that insight in mind, I worked on some information architecture and user flows to figure out all the different routes a user could start studying a flashcard set. This also helped me identify the list of screens that would need to be designed.
With that insight in mind, I worked on some information architecture and user flows to figure out all the different routes a user could start studying a flashcard set. This also helped me identify the list of screens that would need to be designed.
Initial sketches
Initial sketches
I sketched out multiple versions of critical screens identified from prior information architecture. We moved super quickly here, with lots of back and forth between me and the C-suite.
I sketched out multiple versions of critical screens identified from prior information architecture. We moved super quickly here, with lots of back and forth between me and the C-suite.

First round of sketches

First round of sketches

First round of sketches
The big decisions that we made here were:
The big decisions that we made here were:
Deprioritizing creation as a flow.
Deprioritizing creation as a flow.
More closely mimic the UI and structural navigation of the web product.
More closely mimic the UI and structural navigation of the web product.
Use familiar mobile UIs from apps like Drive, Quizlet, and Google Classroom.
Use familiar mobile UIs from apps like Drive, Quizlet, and Google Classroom.
I created a second iteration of sketches to finalize the formats and intended interactions of major screens. With all major decisions cleared, I got to work on our final high fidelity mocks.
I created a second iteration of sketches to finalize the formats and intended interactions of major screens. With all major decisions cleared, I got to work on our final high fidelity mocks.

Final sketches

Final sketches

Final sketches
High fidelity
High fidelity
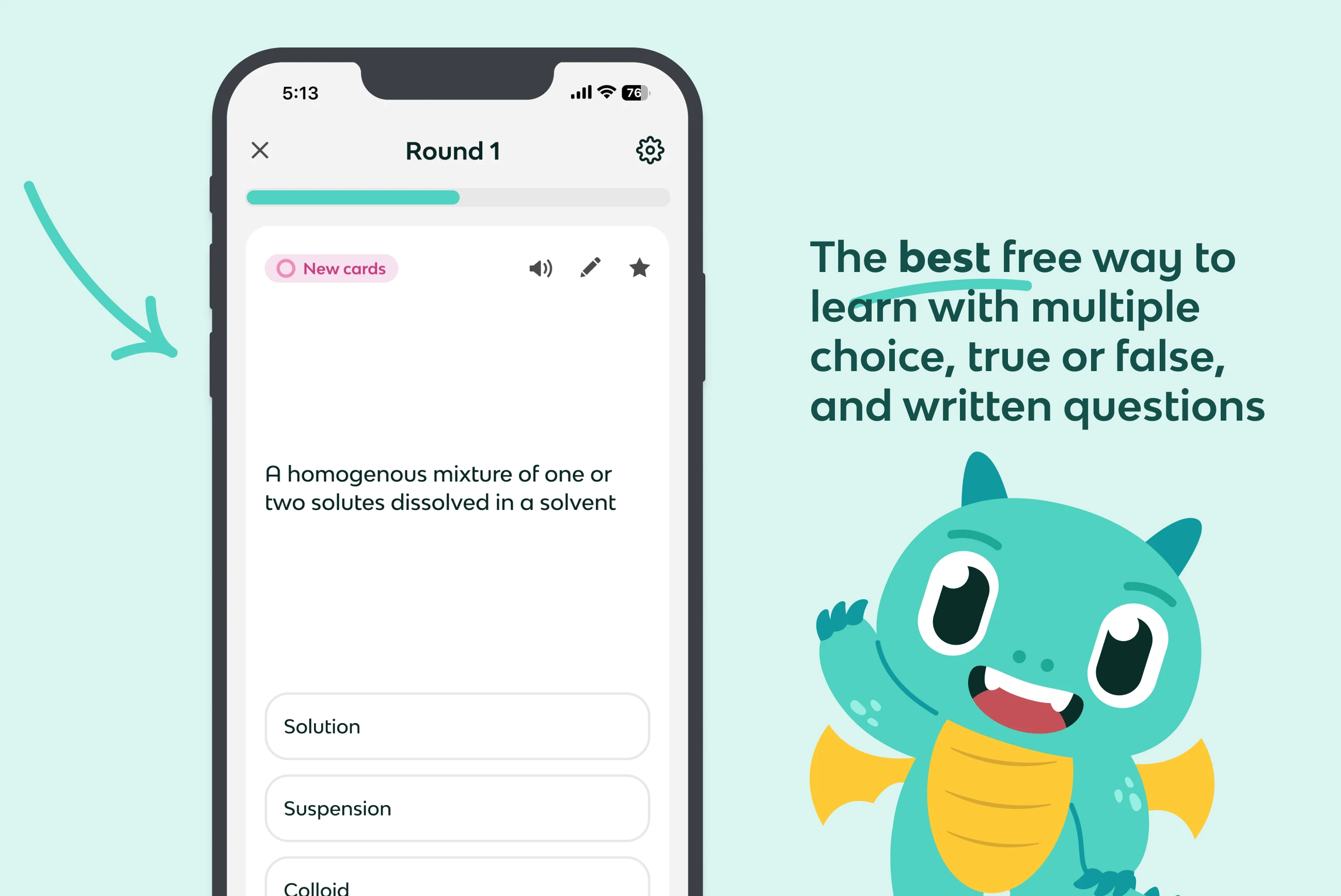
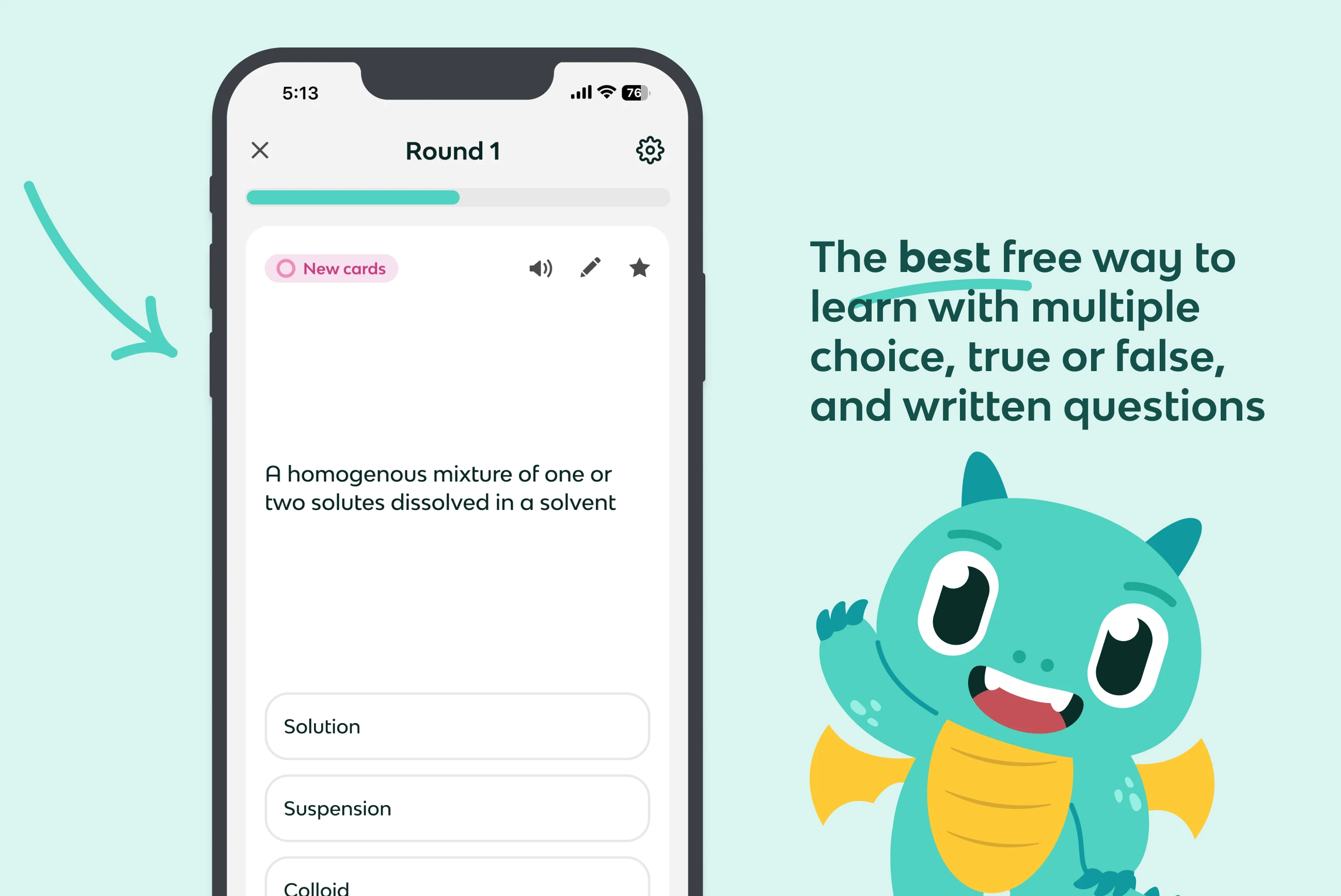
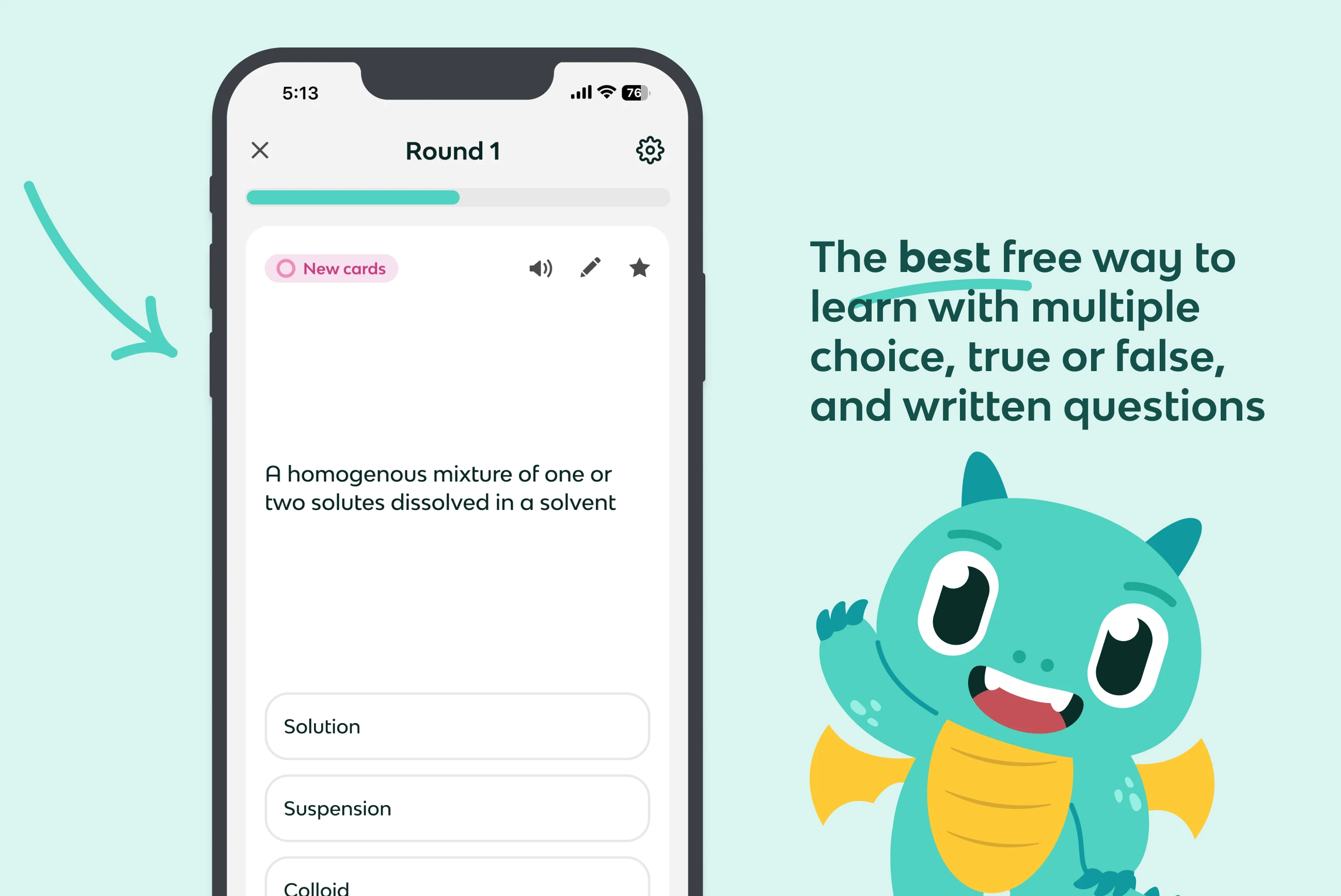
Helping students learn their flashcards faster with learn mode.
Helping students learn their flashcards faster with learn mode.
Helping students learn their flashcards faster with learn mode.
Students looking to study on the go can start learning in a few taps. Learn from mistakes with instant feedback and keep track of progress from each round on the break screen.
Students looking to study on the go can start learning in a few taps. Learn from mistakes with instant feedback and keep track of progress from each round on the break screen.
Students looking to study on the go can start learning in a few taps. Learn from mistakes with instant feedback and keep track of progress from each round on the break screen.
Simplifying the process of finding relevant flashcards and notes.
Simplifying the process of finding relevant flashcards and notes.
Simplifying the process of finding relevant flashcards and notes.
Users can find files they've recently studied, viewed, or created on the home screen. Find curated study guides for popular exams in the Exams tab, or use Search to find study materials made by other students in our community.
Users can find files they've recently studied, viewed, or created on the home screen. Find curated study guides for popular exams in the Exams tab, or use Search to find study materials made by other students in our community.
Users can find files they've recently studied, viewed, or created on the home screen. Find curated study guides for popular exams in the Exams tab, or use Search to find study materials made by other students in our community.
Assessing student knowledge with practice tests.
Assessing student knowledge with practice tests.
Assessing student knowledge with practice tests.
Practice tests allow students to assess how well they know the material. Submit answers to multiple choice, true/false, and written questions to get a final percentage score.
Practice tests allow students to assess how well they know the material. Submit answers to multiple choice, true/false, and written questions to get a final percentage score.
Practice tests allow students to assess how well they know the material. Submit answers to multiple choice, true/false, and written questions to get a final percentage score.

Select high fidelity screens

Select high fidelity screens

Select high fidelity screens
Instead of user testing, we opted to beta test with some students who had been asking for the app (again, moving fast and fixing the broken stuff after).
Instead of user testing, we opted to beta test with some students who had been asking for the app (again, moving fast and fixing the broken stuff after).
There were no critical errors from a UX perspective, but we squashed a ton of bugs and found instances where developers had built certain interactions not as intended.
There were no critical errors from a UX perspective, but we squashed a ton of bugs and found instances where developers had built certain interactions not as intended.
Once those were fixed, we launched!
Once those were fixed, we launched!
Post launch iterations
Post launch iterations
Because we didn't make design iterations post testing, we ended up making a ton post launch.
Because we didn't make design iterations post testing, we ended up making a ton post launch.

Improving app performance when editing/creating flashcards

Improving app performance when editing/creating flashcards

Improving app performance when editing/creating flashcards
The UI of flashcard editing was one screen, so the ability to edit all flashcards had to be loaded any time a user wanted to edit one, leading to load times over a minute long. I migrated the UI of flashcard editing from in line to a modal, which improved load time drastically.
The UI of flashcard editing was one screen, so the ability to edit all flashcards had to be loaded any time a user wanted to edit one, leading to load times over a minute long. I migrated the UI of flashcard editing from in line to a modal, which improved load time drastically.

Accounting for languages in written mode

Accounting for languages in written mode

Accounting for languages in written mode
If a user needed to type an accented term (like ñ) but didn’t have the keyboard installed on their device, they were forced to miss the question. To fix this, I included in the text input area a list of unique characters that were associated with the flashcard set language.
If a user needed to type an accented term (like ñ) but didn’t have the keyboard installed on their device, they were forced to miss the question. To fix this, I included in the text input area a list of unique characters that were associated with the flashcard set language.

Creating a tablet app

Creating a tablet app

Creating a tablet app
A whopping 35% of users installing the app from the App Store were doing so on an iPad. Building an tablet optimized app was always in our roadmap, but we ended up pushing it to the top of our prioritization list after seeing this.
A whopping 35% of users installing the app from the App Store were doing so on an iPad. Building an tablet optimized app was always in our roadmap, but we ended up pushing it to the top of our prioritization list after seeing this.
Impact and success
Impact and success

From a business perspective: 6 months post launch, we've recieved 120k+ downloads and achived a 4.4 star rating: Approximately 12% of all registered users have installed the app. We're partnering with an ad provider that’s projected to earn us 10k+ monthly and adding paid features (including our generative AI, which is currently only available on web).
From a business perspective: 6 months post launch, we've recieved 120k+ downloads and achived a 4.4 star rating: Approximately 12% of all registered users have installed the app. We're partnering with an ad provider that’s projected to earn us 10k+ monthly and adding paid features (including our generative AI, which is currently only available on web).
From an educator perspective: The average duration of study sessions on mobile more than doubled! On the mobile app, students were less likely to abandon studying their flashcards halfway. Less frustrating experiences = longer study durations = better test scores!
From an educator perspective: The average duration of study sessions on mobile more than doubled! On the mobile app, students were less likely to abandon studying their flashcards halfway. Less frustrating experiences = longer study durations = better test scores!